制作実績

Project
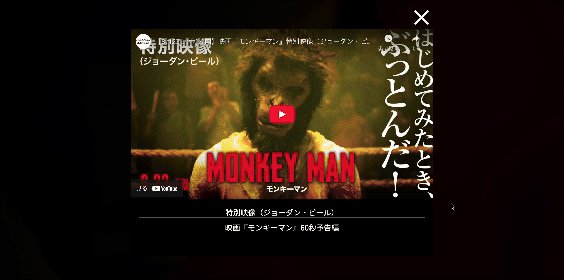
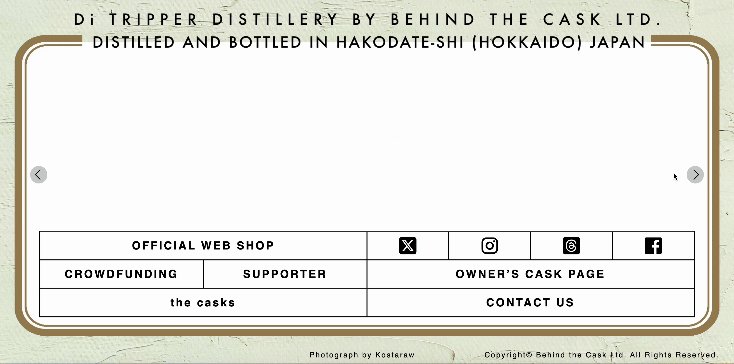
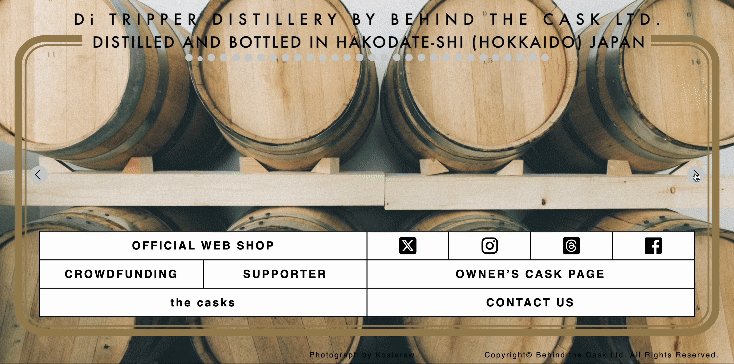
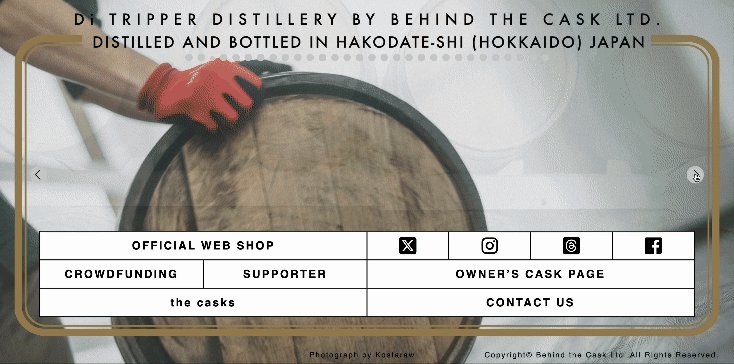
モンキーマン映画紹介サイト
Pole
コーディング
Date
2024.07
Skills
WordPress / GSAP
Comment
PALCO劇場で上映された映画『モンキーマン』の特設サイトのコーディングを担当いたしました。
アニメーションの演出についてはお任せいただいたため、作品のホラー調の世界観に合うよう、以下のような細やかな演出を施しました。
・ぼかしを用いたフェード演出で不穏な雰囲気を演出
・スライドインのアニメーション速度をやや早めに設定し、不安感と緊張感を強調
・スクロールに応じて背景のエフェクトが変化する実装により、視覚的な没入感を強化
映画の持つ空気感をWeb上でも表現できるよう、細部までこだわった仕上がりとなっております。
Site URL

Project
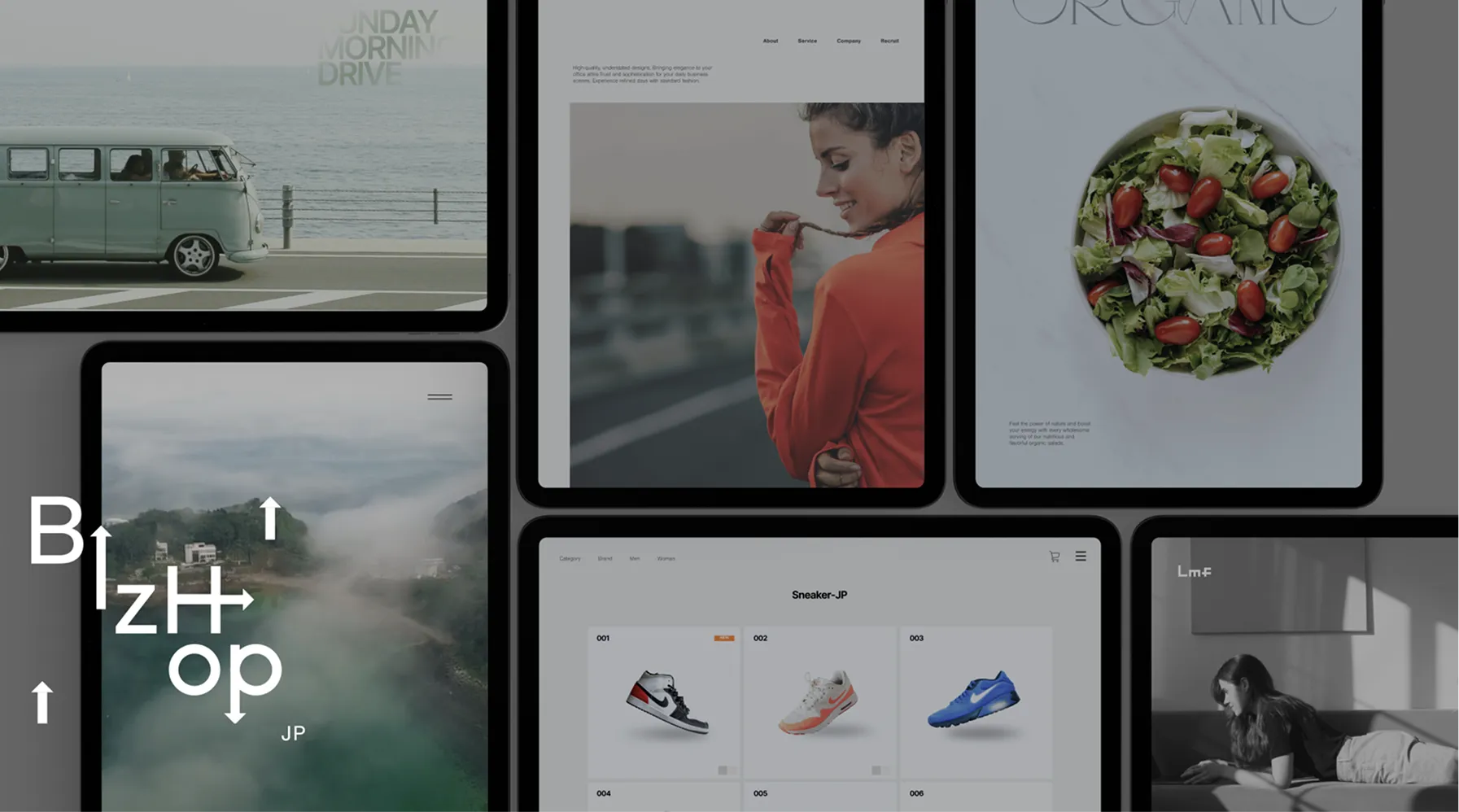
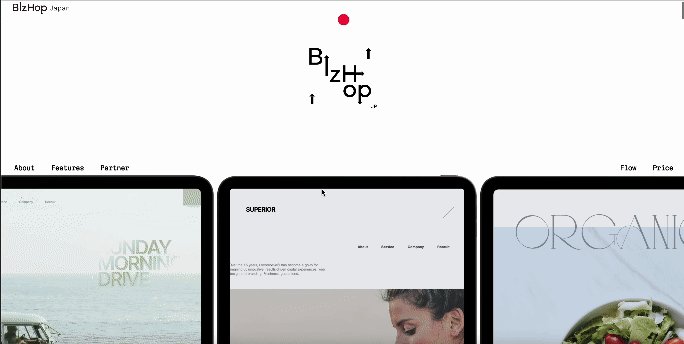
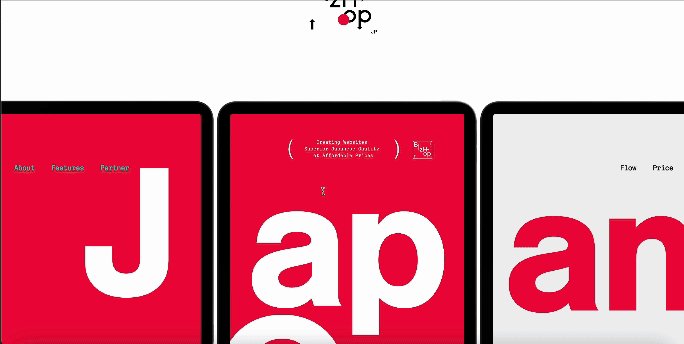
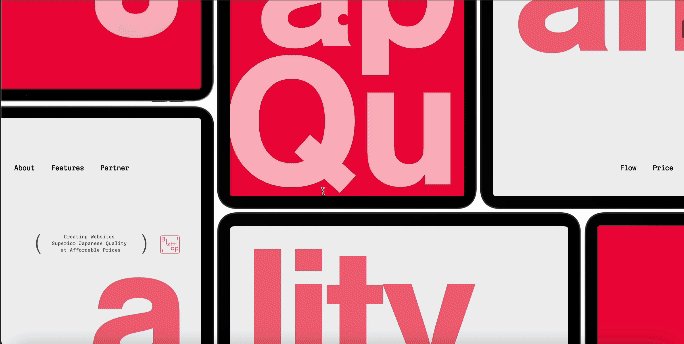
Bizhop Japan様 サービスサイト
Pole
コーディング
Date
2024.09
Skills
WordPress / GSAP
Comment
海外市場を視野に入れたBizHop様のWEBサイトのコーディングを担当しました。キービジュアルをはじめ、細部までこだわり抜いたアニメーションを施し、ブランドの「Japan Quality」を強調しました。パララックス効果や出現アニメーションを活用し、ダイナミックで印象的な演出を実現。海外ユーザーに向けた視覚的なインパクトと、使いやすさを両立したサイトを構築しました。
Site URL

Project
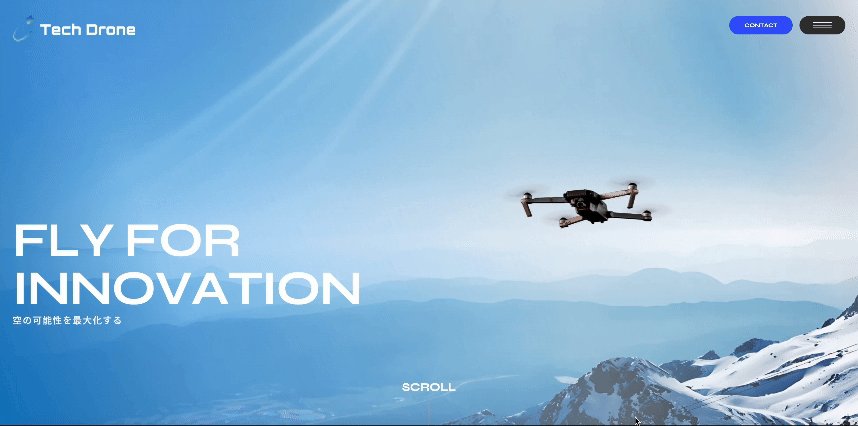
株式会社Tech Drone様 コーポレートサイト制作
Pole
ディレクション / コーディング
Date
2024.02
Skills
WordPress
Comment
複数事業を展開するTech Drone様の特徴を整理し、洗練されたデザインと分かりやすい情報構造を実現しました。ドローンの飛行をイメージしたアニメーションを取り入れることで、ブランドの先進性を表現。ユーザーが直感的に目的の情報にアクセスできる設計で、視覚的な魅力と利便性を両立させたサイトを構築しました。
Site URL

Project
マンマボーノ ECサイト構築
Pole
Shopify構築
Date
2024.03
Skills
Shopify / Liquid / Mikawayaカスタマイズ
Comment
ペットフードを展開するブランド「マンマボーノ」様のECサイト構築を担当しました。Shopifyにてサイト全体を構築。トップページや商品ページには、オリジナルのセクションを複数制作し、管理画面から内容の変更がしやすいよう柔軟な設計を行いました。
また、ユーザーのライフスタイルに合わせて定期的に商品が届くように、定期購買の仕組みも導入。専用アプリを活用しながら、購入サイクルや初回割引などのカスタマイズにも対応しています。
さらに、商品の特性上「1人につき1点のみの購入」といった制限を設けたいというご要望に応え、JavaScriptを用いて購入数の制限機能も実装しました。
Site URL

Project
Lazuli PDP様コーポレートサイトリニューアル
Pole
コーディング
Date
2023.11
Skills
WordPress / 多言語サイト
Comment
データ利活用支援サービスを展開するLazuli PDP様のコーポレートサイトにおいて、コーディングを担当しました。WordPressをベースにしながらも、プラグインに依存せずに多言語対応を実装。日本語・英語をはじめとする複数言語に対応しつつ、運用面での更新のしやすさも考慮した設計を行いました。 また、ニュースや導入事例などの投稿コンテンツに対して、複数カテゴリでの絞り込み表示ができる機能をカスタムで実装。ユーザーが目的の情報にスムーズにたどり着けるよう、UI/UXにも配慮した仕上がりとなっています。
Site URL

Project
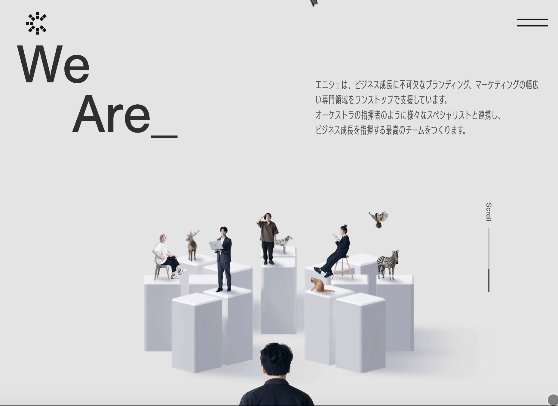
enishe
Pole
コーディング
Date
2024.02
Skills
WordPress / GSAP
Comment
株式会社enishe様のコーポレートサイトリニューアルのコーディングを担当いたしました。オープニングアニメーションからスクロールアニメーション、パララックスなど細部までこだわってアニメーションの実装をいたしました。
Site URL

Project
株式会社デイトラ様 コーポレートサイト制作
Pole
コーディング
Date
2024.04
Skills
WordPress / GSAP / クエリパラメータによる絞り込み
Comment
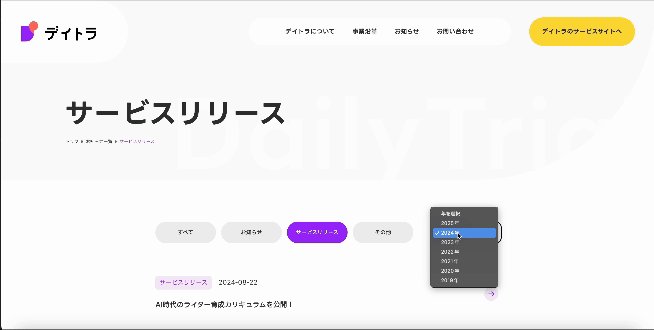
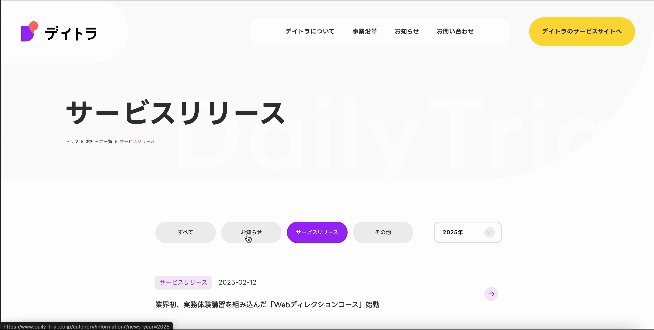
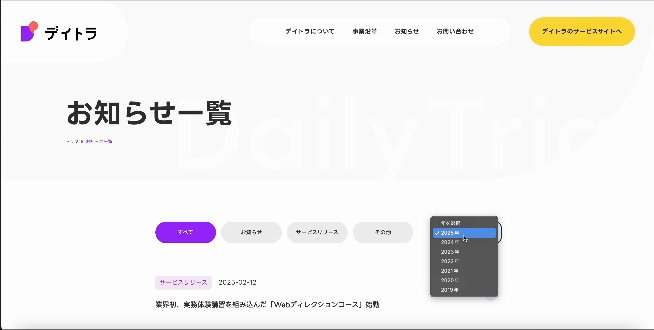
株式会社デイトラ様の新規コーポレートサイト制作において、コーディングを担当いたしました。 勾玉がふわふわと浮かぶアニメーションをはじめ、要素が登場する際のアニメーション速度を調整することで、心地よく洗練された動きを演出しています。また、クエリパラメータを活用し、カテゴリと年度ごとの絞り込みが可能な機能も実装。閲覧性と操作性の両面を意識しながら、デザインと連動した滑らかな実装を心がけました。
Site URL
できること
コーディング
HTML, CSS, JavaScript を使用したWEBサイトの構築。デザインカンプの再現はもちろん、150以上のサイトを構築してきた経験から、デザインをさらに際立たせるアニメーションの提案も可能です。
WordPress構築
WordPressを使用した更新可能なサイトの構築。ブログやお知らせ機能、お問い合わせフォームの実装、さらにPHPを使用したオリジナルテーマで構築いたします。また機能要件に合わせて年度別絞り込み機能なども実装可能です。
Shopify構築
世界シェアNo.1のECプラットフォームのShopify を使用したECサイトの構築。 Liquid言語を利用したテーマカスタマイズ、 オリジナルセクション構築、JavaScriptを使用したアプリカスタマイズも可能です。
複雑なアニメーション実装
JavaScriptのフレームワークであるGSAPを使用して複雑なアニメーション実装もお任せください。スピード感やタイミング、距離感などサイトのデザインに合わせてよしなに対応いたします。





過去の実装例
下記以外の実装もお気軽にご相談ください!

複数条件の絞り込み機能
WordPressの記事をカテゴリ別に非同期で絞り込み、3階層までの条件でスムーズにフィルタリングできる機能を実装しました。

カテゴリ&年度別で絞り込み機能実装
WordPressの記事を年度別とカテゴリ別に非同期で絞り込める機能を実装。クエリパラメータを活用し、状態を保ったままの切り替えを実現しています。

予告モーダルを出したら1週間表示させない実装
ローカルストレージを活用し、予告モーダルを一度表示したら1週間は再表示されないよう制御する実装を行いました。

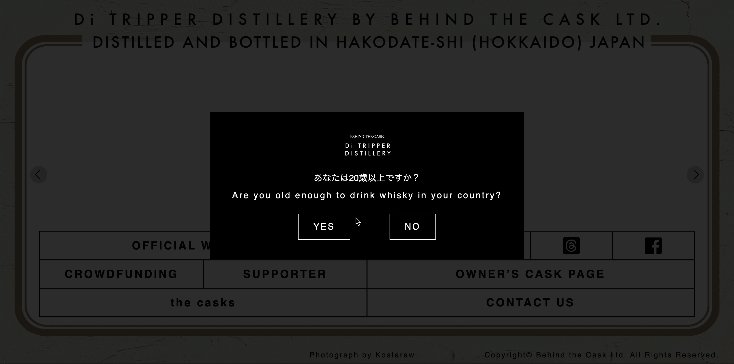
年齢確認モーダルの実装
セッションストレージを使用し、サイト訪問時のみ年齢確認モーダルが表示されるように実装。再訪時の煩わしさを避けつつ、必要な確認フローを実現しています。

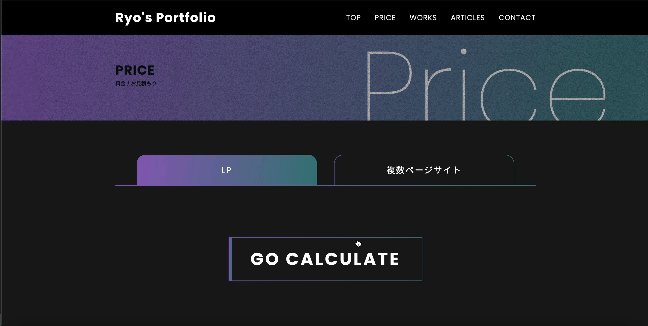
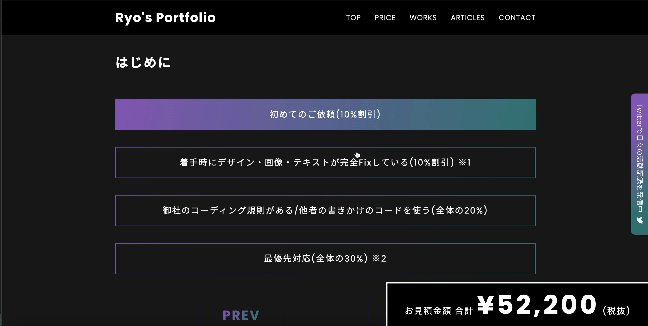
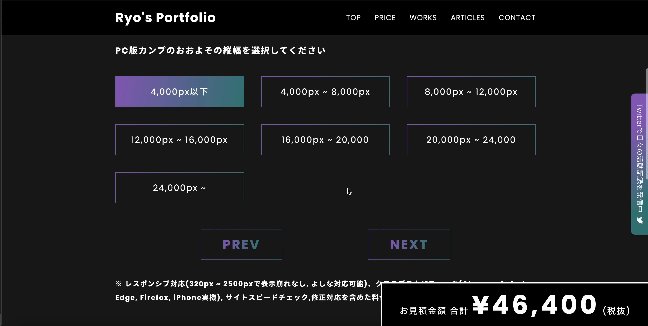
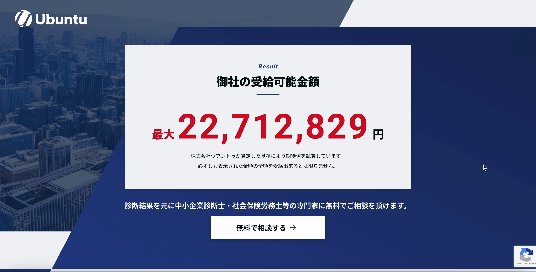
非同期で変化する料金シミュレーション
Vue.jsを用いて、非同期で変化する料金シミュレーションを実装。入力に応じてリアルタイムに計算結果が表示され、ユーザーが自由に料金の変動を確認できる仕組みを構築しました。

時間経過と共に変化する複雑なFVアニメーション
GSAPやsetInterval、CSSアニメーションを組み合わせ、時間経過に応じてコンテンツが切り替わるアニメーションを実装しました。

スクロールに連動したアニメーション
GSAPを使用してスクロールに応じて場面が変化するアニメーションを実装しました。GSAPを使用してスクロールに応じて場面が変化するアニメーションを実装しました。

プラグインを使用しない多言語サイト
WordPressのプラグインを使わずに多言語対応を実装。言語切り替えボタンのカスタマイズや、未対応ページのリダイレクト処理も行い、すべてオリジナルテンプレートで構築しました。

モバイルファーストのサイト
モバイルファーストのデザインを忠実に再現。どの画面幅でも表示が崩れないよう、柔軟にレスポンシブ対応を行っています。

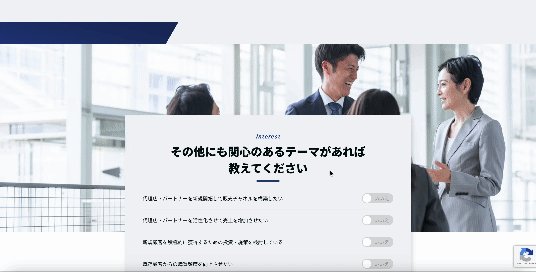
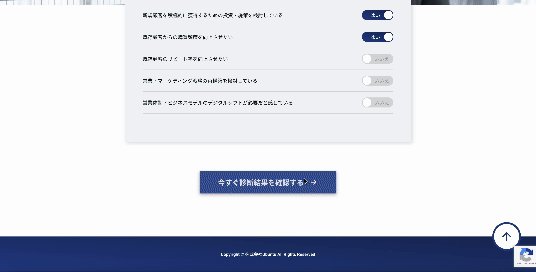
補助金シミュレーションサイト
質問に回答してページを進むと、入力条件に応じて補助金や助成金の種類が変化。結果はお問い合わせフォームから送信できる仕組みも実装しています。

ダブルスライダーアニメーション
Swiperを使用し、ページネーションのクリックに応じて上下で異なる方向に動くスライダーを実装。動きにメリハリをつけ、視覚的なインパクトを高めています。

ドローンが本当に飛んでいるようなアニメーション
CSSアニメーションを駆使し、ドローンが本当に飛んでいるかのような滑らかでリアルな動きを再現しました。視覚的な遊び心を加えることで、ユーザーの印象に残る演出を実現しています。

